Logic World Wednesdays: The Thursday Edition II
View this post on logicworld.net
Sorry for the late post. Programming is hard!
D-Latches - Jimmy
By popular and passionate request, I’ve added D-Latches to the game!
The D-Latch is the first of many new logic components we will be adding to Logic World. Stay tuned :)
Board Saving Menu - Jimmy
Last week I showed off Board Saving, but it didn’t have a menu yet. I’ve been working on the user interface for that feature.
This is the most complicated user interface I’ve ever programmed. It was definitely worth my effort, though: I expect many people will have hundreds of saved boards, and they need to have a good way of organizing them.
Form validation - Felipe
If there’s something that’s annoying to both users and web developers, it’s form validation. Most if not all user input needs to be checked, for example to make sure a user’s email is a valid email address.
Every form in our website corresponds to a class in the server, for example the login page gets transformed into an object with two fields: string Username and string Password (this will be relevant later). In this case there’s not much to verify, other than that neither fields are empty, but in more complex forms like the register form you may have to verify the email format, the username length, the password complexity, etc. These requirements have to be verified with the same criteria on the front end (for a smooth and instant response), and on the back end (in case the client fails to verify the data).
As you may or may not already know, the website is made of different technologies for the front and back side, each with their respective languages (C# and Typescript in this case). This means that validation criteria have to be defined on both the back and the front end and in ways appropriate to each language.
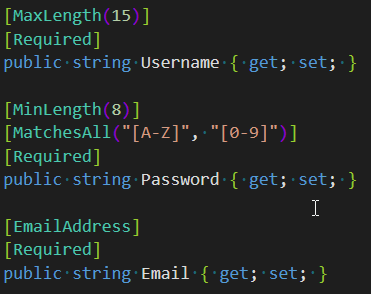
ASP.NET Core (the technology used in the back-end) has support for decorating the members of the aforementioned data class with attributes, which makes for a smooth and clear indication of the requirements of the form’s inputs. For example, this is how a register form could look like:

The problem is that in order to enforce these same rules on the client, you’d have to manually check the username’s length, use a regex for the email, etc. Ideally these same rules would be transferred to the client and automatically applied, so that you’d only have to specify the requirements once. This is exactly what my new library vue-aspvalidate does! It allows you to validate inputs on the client and the server while only writing the requirements a single time on the server class.
This will save you a lot of time since you won’t be writing duplicate code, while also making it less buggy and, perhaps most importantly, making sure that the server and client agree on their requirements. It’s also very extensible, letting you define your own rules with client and server logic.
Board Save Format - Jimmy
Last week when I showed off Board Saving, saved boards and saved worlds used a different file format. This week I’ve unified the systems so that boards and worlds are saved with the same logic. This means less code, which is always a good thing!
There is also now a debug option to save boards as text data instead of binary data, in case you need to edit the files manually.
If you’d like to receive an email each time we post one of these blogs, you can sign up for our newsletter. Be sure also to join the official Discord.
See you next Wednesday!
Get Logic World
Logic World
Build. Program. Simulate. A 3D, first-person circuit simulator in a bright and colorful world.
| Status | In development |
| Author | Mouse Hat Games |
| Genre | Simulation, Puzzle |
| Tags | circuit, Co-op, First-Person, logic, logic-gates, Moddable, Multiplayer, Sandbox, Singleplayer |
| Languages | English |
| Accessibility | Configurable controls |
More posts
- Logic World update 0.92.1 is out now!20 days ago
- Logic World: The Subassemblies Update is out now!55 days ago
- Logic World v0.91.3 is now available!Mar 22, 2024
- Logic World v0.91.2 is now available!Dec 20, 2023
- Logic World v0.91.1 is now available!May 12, 2023
- Logic World v0.91 is now available!Dec 21, 2022
- Logic World Wednesdays: Season PremierFeb 10, 2022
- The Logic World Original Soundtrack is now available to stream and download!Feb 05, 2022
- Logic World v0.90.3 is now availableNov 24, 2021
- Logic World v0.90.2 is now availableNov 20, 2021

Leave a comment
Log in with itch.io to leave a comment.